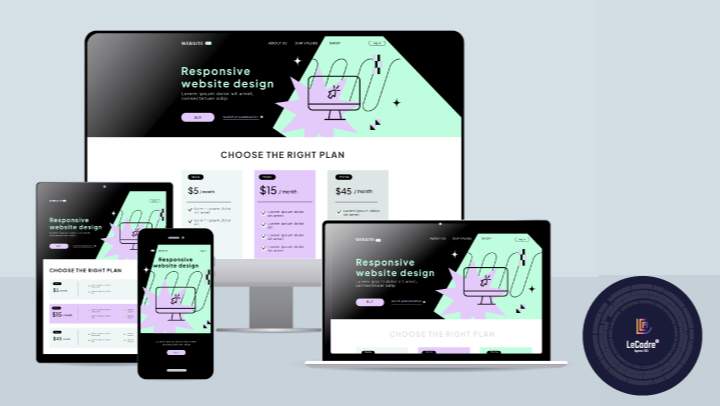
Design réactif : rendre votre site Web compatible avec une variété de résolutions d’écran

Le design réactif s’est imposé comme une pratique essentielle dans le développement web moderne. Avec l’augmentation de l’utilisation des appareils mobiles et la variété des tailles d’écran disponibles, il est essentiel qu’un site web s’adapte de manière fluide et efficace à différentes résolutions et appareils. Dans cet article, nous explorerons l’importance du design réactif et comment adapter votre site web à différentes résolutions et écrans peut améliorer l’expérience utilisateur et augmenter l’efficacité de votre présence en ligne.
Qu’est-ce que le design réactif?
Le design réactif est une technique de conception Web qui permet à un site Web de s’adapter automatiquement à la taille de l’écran de l’appareil sur lequel il est affiché. Cela signifie que la conception, la disposition et le contenu du site Web s’ajustent dynamiquement pour garantir une expérience utilisateur optimale, quel que soit le dispositif utilisé.
Importance du design réactif
L’importance du design réactif réside dans la création d’une expérience utilisateur cohérente et de haute qualité sur tous les appareils. Avec un design réactif, les utilisateurs peuvent facilement accéder au contenu d’un site Web à partir de n’importe quel appareil, sans avoir à zoomer ou à défiler horizontalement. Cela améliore la convivialité et l’accessibilité du site, ce qui peut entraîner des taux de conversion plus élevés et une meilleure rétention des utilisateurs.
Adaptation de votre site Web à différentes résolutions et écrans
Pour adapter votre site Web à différentes résolutions et écrans, il est important de suivre quelques meilleures pratiques de conception réactive :
Utilisez un design fluide : utilisez des unités de mesure flexibles, telles que des pourcentages ou des unités de viewport, plutôt que des mesures fixes, afin que la conception s’adapte dynamiquement à la taille de l’écran.
Priorisez le contenu essentiel : identifiez le contenu le plus important de votre site Web et assurez-vous qu’il soit visible et accessible sur toutes les résolutions et tous les appareils. Utilisez des techniques telles que la conception en mosaïque ou la navigation par glissement pour organiser et présenter le contenu de manière efficace.
Optimisez les images et les médias : utilisez des images et des médias optimisés pour se charger rapidement sur les appareils mobiles et réduire la consommation de données. Envisagez d’utiliser des images adaptatives ou des techniques de chargement différé pour améliorer les performances du site sur les appareils mobiles.
Effectuez des tests sur différents appareils : testez votre site Web sur une variété d’appareils et de résolutions pour vous assurer qu’il s’affiche et fonctionne correctement sur chacun d’eux. Utilisez des outils d’émulation d’appareils ou effectuez des tests sur des appareils réels pour obtenir des résultats plus précis.
Dans l’ère numérique actuelle, où les utilisateurs accèdent à Internet depuis une grande variété d’appareils, la conception réactive est essentielle au succès de tout site Web. En adaptant votre site Web à différentes résolutions et écrans, vous pouvez garantir une expérience utilisateur cohérente et de haute qualité sur tous les appareils, ce qui peut améliorer la satisfaction de l’utilisateur, augmenter la rétention et conduire à de meilleurs résultats commerciaux. Chez LeCadre, agence de marketing, nous sommes là pour vous aider à développer un site Web réactif et efficace qui répond aux besoins de votre public en ligne. Contactez-nous dès aujourd’hui pour plus d’informations et commencez votre voyage vers un site Web mieux adapté!


Découvrez les nouveautés!
En soumettant ce formulaire, vous acceptez de recevoir des courriels publicitaires de : LECADRE 360º 2055 Limestone Rd STE 200-C Wilmington, DE 19 808, É.-U. https://lecadre-agence360.ca Vous pouvez révoquer votre consentement à recevoir des courriels à tout moment avec le lien SafeUnsubscribe, que vous trouverez au bas de chaque courriel.

Politique de confidentialité | Tous Droits Réservés © Lecadre agence 360º | 2023
